Matomo et e-commerce
Dans un article précédent, on a vu comment définir des objectifs et les afficher. Mais dans le cas d'un site marchand, il vaut mieux utiliser les fonctionnalités spécifiques que Matomo met à notre disposition.
Attention, dès lors que le module e-commerce est activé, vous ne bénéficiez plus de l'exemption de demande de consentement de l'utilisateur. Vous devez remettre un de ces agaçants bandeaux RGPD, comme Tartaucitron ou Quantcast.
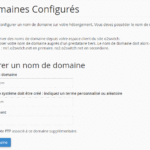
OĂą se trouve le module e-commerce ?
Si vous ne voyez pas l'item de menu E-Commerce dans le menu de gauche (entre Acquisition et Objectifs), c'est que vous n'avez pas déclaré votre site comme étant un site e-Commerce. Pas de souci, c'est réversible.
Pour l'activer, vous devez être connecté en tant que super-utilisateur. Cliquer sur la roue crantée > Site web > Gérer et cliquer sur l'icône modifier (crayon) à droite de la ligne du site concerné. Scroller. Dans le déroulant E-Commerce, choisir l'option « Ecommerce activé ».
Vous pouvez également ajuster la monnaie si elle n'est pas déjà définie sur celle souhaitée.
Et voilĂ , vous avez votre item E-Commerce

Voici quelques actions de base pour mieux comprendre le cheminement de vos clients.
Tracer les transactions
Si votre site est basĂ© sur un CMS spĂ©cifique e-commerce tel que Prestashop, Magento ou VirtueMart, ou utilise un module tel que Woocommerce, tout est dĂ©jĂ prĂ©vu pour l'intĂ©gration. Mais donc mon cas, c'est du sur mesure… Il va donc me falloir ajouter des snippets javascript Ă mon panier. Il a Ă©tĂ© un peu difficile de trouver comment, car la documentation n'est pas Ă jour et les liens les plus utiles ont tout bonnement disparu ! Merci, les gars… Après quelques recherches, je tombe sur cet article.
Tracer l'ajout d'un article au panier
Si vous ne tracez pas l'ajout d'article au panier, mais que vous vous contentez de tracer les commandes à l'aide du code fourni au paragraphe suivant, vous aurez une transaction qui indiquera une quantité à 0.
_paq.push(['addEcommerceItem',
"01234567890", // (required) SKU: Product unique identifier
"Ecommerce Analytics Book", // (optional) Product name
"Books", // (Optionnel) Product category. You can also specify an array of up to 5 categories eg. ["Books", "New releases", "Biography"]
9.99, // (Recommandé) Product Price
1 // (Optionnel - Defaults to 1)
]);SKU est un sigle qui signifie Stock Keeping Unit ou unité de gestion de stock. C'est un code (alphanumérique, et unique), une référence qui permet d'identifier l'unité d'un produit donné.
Tracer les commandes
On trace en général au niveau de la page de confirmation, après que le paiement ait été validé.
_paq.push(['trackEcommerceOrder',
"000123", // (Obligatoire) numéro de commande
10.99, // (Obligatoire) total général (revenu) avec taxes et FP moins la remise
9.99, // (Optionnel) sous-total sans frais de port
1.5, // (Optionnel) taxes
1, // (Optionnel) frais de port
false // (Optionnel) remise. S'il y en a une, mettre son montant
]);
Tracer les vues de page
Vue d'une page de produit
Le code à ajouter est sur ce modèle
_paq.push(['setEcommerceView',
"0123456789", // (Obligatoire) SKU du produit, doit ĂŞtre unique
"Ecommerce Analytics Book", // (Optionnel) nom du produit
"Books", // (Optionnel) nom de la catégorie (ou array avec jusqu'à 5 catégories)
9.99 // (Optionnel) prix
]);
// Appel de trackPageView
_paq.push(['trackPageView']);
Vue d'une page de catégories
Voici un exemple
_paq.push(['setEcommerceView',
false, // Le SKU du produit ne s'applique pas ici
false, // Le nom de produit ne s'applique pas non plus
"Books", // (Obligatoire) nom de la catégorie, ou un array listant jusqu'à 5 catégories
]);
// Appel de trackPageView
_paq.push(['trackPageView']);
Un exemple réduit à l'extrême
Dans mon annuaire de référencement, je propose 2 formules : basic (gratuite) et payante.
J'ajoute l'article. Seul le SKU est obligatoire, et il est suffisamment explicite pour ne pas avoir Ă saisir un nom d'article. Dans mon exemple, c'est une soumission basic, c'est Ă dire gratuite (montant = 0). Une soumission Ă la fois, donc un article.
_paq.push(['addEcommerceItem',"BASIC", "", "", 0, 1 ]);Je trace ensuite la commande. Le numéro de commande est l'identifiant du site soumis en base. C'est un service, donc pas de frais de port. Soumission gratuite, donc total à 0. Et pas de remise non plus !
_paq.push(['trackEcommerceOrder',"15332", 0, 0, 0, 0, false]);Voici le résultat dans E-Commerce > Log E-Commerce

Bon, j'avoue, ce sont des exemples vraiment très basiques, mais personnellement je n'ai pas eu besoin de plus. Donc je vous encourage à approfondir grâce à la documentation officielle.
Les rapports
RĂ©capitulatif
Sous l'onglet rĂ©capitulatif, on retrouve l'Ă©volution des commandes, le total des recettes, mais aussi les paniers abandonnĂ©s (que je ne dois pas savoir tracker correctement…). Dans le cas d'un annuaire de rĂ©fĂ©rencement, on soumet un site Ă chaque validation de formulaire. Mais on peut soumettre plusieurs sites au cours d'une seule visite (c'est pour cela qu'on a 69 commande pour 56 visites). Et oui, il n'y a eu qu'une seule soumission premium pour tout le mois de juin. Bonjours les radins !

Dans le log eCommerce, on peut suivre le parcours détaillé du client. Ici, cet utilisateur a soumis 3 sites en formule BASIC au cours d'une session.

On peut Ă©galement lister les ventes par produits (c'est vite vu, je n'en propose que deux)

Enfin, dans Ventes vous pouvez dĂ©terminer d'oĂą venait le client… Est-ce qu'il est passĂ© par un moteur de recherche ou est-ce qu'il a suivi un lien sur un autre site, dans quel pays, quelle rĂ©gion se trouve-t-il, quel appareil utilise-t-il…

Sources
JavaScript Tracking Client – Ecommerce (Documentation API officielle)