OneSignal ou comment envoyer simplement des notifications push aux navigateurs
Depuis juin 2016, la plupart des navigateurs (Chrome, Firefox et Opera) permettent l'envoi de notifications push. Vous pouvez par exemple informer vos abonnés de la publication d'une news sur votre site, ou de promotions flash sur votre boutique. Pour Internet Explorer, rien n'est  prévu. Quant à Edge, il supporte enfin les notifications depuis décembre 2017 !
L'utilisateur se voit proposer une bo√ģte de dialogue lui laissant 3 choix : accepter, refuser, remettre √† plus tard (ce dernier choix s'obtient en cliquant la croix).
Il existe plusieurs librairies php permettant d'envoyer des notifications. Soit elles exigent Composer, soient elles s'appuient sur un service tiers payant.
OneSignal est gratuit et propose un tableau de bord complet ainsi qu'une API. Un système de filtres et de segments permet de cibler les destinataires. L'envoi de notifications et le nombre de destinataires est illimité. L'interface est en Anglais et la documentation, très bien faite (et c'est suffisamment rare pour le signaler).
Il existe également d'autres services gratuits tels que PushCrew et SendPulse, que je n'ai eu l'occasion de tester.
UPDATE 07/05/2018 : OneSignal a compl√®tement relook√© son interface, j'ai donc d√Ľ refaire toutes les captures
Inscription
Il suffit d'une adresse email, d'un mot de passe, et d'un nom de société.

Arriv√©e d'un mail ¬ę¬†Confirmation instructions¬†¬Ľ en provenance de contact@onesignal.com comportant le lien de confirmation, qui nous m√®ne √† l'accueil de notre tableau de bord…
L'interface est moderne et clean, très flat design.

Il nous faut ensuite ajouter une application.
Ajout d'une application
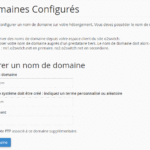
A l'issue du tuto d'accueil, OneSignal propose de créer sa première application. La 1e étape consiste à donner un nom à cette nouvelle application.

Ensuite, il faut configurer au moins une plateforme. Ici, c'est web push qui m'intéresse, mais il est possible d'en sélectionner plusieurs. Par défaut, toutes les plateformes sont inactives.

OneSignal demande ensuite de choisir le type d'intégration et de fournir les informations du site qui va émettre les notifications.

Un lien vers un fichier ic√īne est demand√©. A noter que ce fichier doit mesurer au minimum 80×80 pixels (la taille recommand√©e √©tant de 192×192)
Les sites qui ne sont pas en HTTPS sont d√©savantag√©s. Les demandes de permission s'afficheront¬†dans une grosse bo√ģte de dialogue modale au lieu du prompt du navigateur. Les notifications appara√ģtront comme provenant d'un sous-domaine de onesignal.com au lieu de notre domaine…
Et si ensuite, vous migrez votre site en HTTPS, il vous faudra cr√©er une toute nouvelle application, car le changement d'URL est impossible…
Si on scrolle dans la page, les blocs suivants permettent de paramétrer le message qui s'affiche quand le site va demander la permission d'envoyer des notifications.

Le clic sur Add a prompt ouvre ce popup

Ensuite, dans Welcome Notifications, on peut paramétrer le message qui s'affiche quand l'utilisateur a accepté les notifications (par exemple pour afficher un message en Français pour les sites francophones).
Le tout dernier bloc Advanced permet un paramétrage plus fin.
Quand on a terminé, ne pas oublier de cliquer sur Save.
Pour Safari, il faudra saisir le nom du site et l'URL (sans le slash derri√®re). Ce qui est √©trange, c'est que je pensais que Safari ne supportait pas les notifications web push. Ne poss√©dant pas de Mac, je n'ai pas pu le v√©rifier…

Si, en plus, vous souhaitez couvrir les applications mobiles, il faudra fournir les cl√©s (Android) et certificat (iOS) qui vont bien…
Clés
Comme pour toute API, il vous faut des clés !
Si votre site est en HTTPS, vous êtes invités à télécharger un fichier zip nommé OneSignal-Web-SDK-HTTPS-Integration-Files.zip. Il contient 3 fichiers : manifest.json, OneSignalSDKUpdaterWorker.js et OneSignalSDKWorker.js. Il faut les mettre en ligne à la racine du site.

Dans Settings > Keys & IDs, on retrouve la OneSignal App ID (au format UUID) et la REST API Key.

Ajouter le code d'abonnement au site
Ce bout de code javascript se charge de proposer le popup d'abonnement aux utilisateurs de votre site. Vous allez avoir besoin de votre OneSignal App ID (à insérer à la place de xxx à la suite de appId:).
Si votre site n'est pas en HTTPS
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
autoRegister: true, // true pour automatiquement afficher la demande aux visiteurs
subdomainName: 'SUBDOMAIN_NAME_SEE_STEP_1.4',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true // false pour masquer le bouton de notification
}
}]);
</script>
S'il est en HTTPS
<link rel="manifest" href="/manifest.json" />
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
});
});
</script>
Comme dernière étape, OneSignal nous demande d'aller sur notre site et d'ajouter notre premier utilisateur.
Dans le cas d'un site ne supportant pas le HTTPS, après cet ajout et un rechargement de la page, le navigateur demande :
  
 
On remarque que l'URL monsite.onesignal.com est mentionnée.
Dans le cas d'un site en HTTPS, l'infobulle est la même, mais cette fois-ci la vraie URL du site est mentionnée.
Ajouter un utilisateur
Site ne supportant pas le HTTPS
Si on clique sur le bouton ¬ę¬†Autoriser¬†¬Ľ, une fen√™tre modale confirme l'abonnement.

A ce stade, l'abonn√© n'appara√ģt pas encore dans la liste des All users de notre tableau de bord…
Au clic sur ¬ę¬†Close¬†¬Ľ, un tout petit popup appara√ģt de mani√®re tr√®s fugace en bas √† gauche de l'√©cran.

Puis, une 1e notification fait son apparition, pour remercier le nouvel abonné :

Sites en HTTPS
Pas de fenêtre ni de popup rapide, on a simplement la notification de remerciement.
Ensuite, une petite ic√īne en forme de cloche situ√©e dans le coin inf√©rieur droit du site indique √† l'utilisateur qu'il est abonn√© aux notifications du site.
![]()
Et, l√† seulement, l'utilisateur appara√ģtra dans la liste des users…
Gestion des utilisateurs

Pour voir les utilisateurs, il faut cliquer sur le lien ¬ę¬†View users¬†¬Ľ du segment voulu (pas sur le nom du segment, sinon on arrive sur le formulaire d'√©dition du segment).

On peut d√®s lors¬†ajouter cet utilisateur au utilisateurs de test en cliquant sur le bouton gris Options et en choisissant ¬ę¬†Add to test users¬†¬Ľ.


Au clic sur Add, l'écran passe automatiquement sur la vue filtrée Test users.
Envoi d'un message
OneSignal offre la possibilité d'envoyer à tous le monde, à des segments particuliers ou aux devices de test.

Cliquer sur New Push. Autrefois, l'interface d'envoi était sous la forme d'un assistant aux nombreuses étapes. Désormais, tout est rassemblé sur une seule et même page. Chaque étape se trouve dans un bloc.
Choix du segment des utilisateurs destinataires :

Et même de choisir à quel device de test l'envoyer (à condition d'avoir au préalable défini un utilisateur dans le segment test).

Ensuite, nous allons rédiger notre message. L'aperçu se met à jour en direct.

L'anglais est utilis√© par d√©faut, mais il est √©galement possible d'ajouter une version pour chacune des langues que l'on cible en cliquant sur l'ic√īne en forme de crayon √† c√īt√© de ¬ę¬†English¬†¬Ľ.

L'√©tape suivante permet de d√©finir les options : ic√īne, plateforme etc

Puis OneSignal propose¬†de choisir le moment o√Ļ la notification va √™tre d√©livr√©e.

Cliquer sur le bouton Confirm en bas de page
Et enfin, petit r√©cap avant d'envoyer (les d√©tails sont repli√©s par d√©faut)…

Au clic sur ¬ę¬†Send message¬†¬Ľ, le navigateur-cible affiche la notification !¬†Un clic sur la notification emm√®ne vers la page du site.¬†Si le navigateur n'√©tait pas ouvert √† ce moment-l√†, la notification sera d√©livr√©e √† son¬†prochain lancement.

Tandis que OneSignal redirige vers un écran de stats des messages envoyés.

Envoi de la notification via l'API
Cet assistant d'envoi de notification est tr√®s complet et tr√®s joli… mais un peu long √† utiliser. Ce qui m'int√©resse, c'est que mon¬†site envoie tout seul ses notifications… Pour cela, on va utiliser l'API.
L'utilisation de l'API passe par l'utilisation de curl. Vous ne pourrez donc pas l'utiliser sur un hébergement Free.fr
La¬†REST API Key va enfin nous servir… on va la passer dans un appel √†¬†curl_setopt(), √† la suite de¬†Authorization: Basic.
Le code exemple fourni ici (cliquer l'onglet PHP) est simple, pur procédural php, comme j'aime. On définit une fonction sendMessage() à laquelle on passe en paramètre $texte le message qu'on souhaite afficher en notification.
Dans l'array $content, la cl√© ¬ę¬†en¬†¬Ľ est la seule obligatoire. Comme mon site est en anglais, je n'ai pas eu besoin d'en ajouter une autre pour un langage suppl√©mentaire.
<?php
function sendMessage($texte){
$content = array(
"en" => utf8_encode($texte)
);
$fields = array(
'app_id' => "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
'included_segments' => array('All'),
'data' => array("foo" => "bar"),
'contents' => $content
);
$fields = json_encode($fields);
print("\nJSON sent:\n");
print($fields);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://onesignal.com/api/v1/notifications");
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json; charset=utf-8',
'Authorization: Basic XXXxXXXxXxXxX2XxXx0xXXXxXXx5XXXxXXXxXxX5XXXxXxXx'));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_POST, TRUE);
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
$response = curl_exec($ch);
curl_close($ch);
return $response;
}
$response = sendMessage();
$return["allresponses"] = $response;
$return = json_encode( $return);
print("\n\nJSON received:\n");
print($return);
print("\n");
?>
On peut laisser ‘data' => array(¬ę¬†foo¬†¬Ľ => ¬ę¬†bar¬†¬Ľ), m√™me si je ne l'utilise pas (le champ data repr√©sente du contenu additionnel qui est retourn√© √† notre application).
Les appels √†¬†print() sont uniquement pour les tests, afin de voir comment cela fonctionne, par exemple √† quoi ressemble la structure du json qui est envoy√© √† l'API de OneSignal. Vous les enl√®verez ensuite…
Attention √† l'encodage ! json_encode() n'aime pas les caract√®res accentu√©s s'ils n'ont pas √©t√© au pr√©alable prot√©g√©s par un utf8_encode(). Sinon, le message envoy√© sera vide et vous aurez une erreur ¬ę¬†Notification contents must not be null for any languages¬†¬Ľ
Pour envoyer √† nos test users, on change la valeur de¬† $fields[‘included_segments'] de ¬ę¬†All¬†¬Ľ √† ¬ę¬†Test Users¬†¬Ľ. Mais il faut d'abord r√©unir ces users de test en un segment. Sinon vous aurez l'erreur ¬ę¬†All included players are not subscribed¬†¬Ľ
JSON sent: {"app_id":"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","included_segments":["Test users"],"data":{"foo":"bar"},"contents":{"en":"First notification through API"}}
JSON received: {"allresponses":"{\"id\":\"\",\"recipients\":0,\"errors\":[\"All included players are not subscribed\"]}"}
Créer un segment
Aller dans Users et cliquer sur le bouton ¬ę¬†New Segment¬†¬Ľ sous la ligne ¬ę¬†Built-In Segments¬†¬Ľ.

Nommer ce segment ¬ę¬†Test Users¬†¬Ľ (ce qui a pour effet de faire dispara√ģtre la liste de r√®gles qui est remplac√©e par le bouton ¬ę¬†Add filter¬†¬Ľ).
Faire r√©appara√ģtre la liste de r√®gles en cliquant sur¬†¬ę¬†Add filter¬†¬Ľ et choisir la derni√®re option Test users.

Attention, le syst√®me est case sensitive ! ¬ę¬†Test Users¬†¬Ľ sera compris diff√©remment de ¬ę¬†Test users¬†¬Ľ
Et quand l'envoi php fonctionne, voici ce que l'on obtient :
JSON sent: {"app_id":"f1157b39-5ed4-4bdd-a7f9-3bd4288aedaf","included_segments":["Test Users"],"data":{"foo":"bar"},"contents":{"en":"Second notification through API test accentu\u00e9"}}
JSON received: {"allresponses":"{\"id\":\"ff689818-edce-448e-ae9e-f664d4e769ed\",\"recipients\":2}"}
Pour faire fonctionner le script pour de vrais abonn√©s, il ne reste plus qu'√† commenter tous les print() et √† remettre ‘included_segments' √† la valeur ¬ę¬†All¬†¬Ľ.
Il n'y a semble-t-il pas de limite de longueur pour le message. Il sera simplement tronqué.

Les messages envoyés
OneSignal indique le statut des messages envoyés, à quelle heure, le nombre de destinataires, quel pourcentage a été cliqué, etc

Afficher l'id du navigateur abonné (en javascript)
Petit bonus, un script qui vous permet d'afficher dans la console l'id d'abonnement de votre navigateur (les deux syntaxes sont équivalentes, à vous de choisir celle que vous préférez).
OneSignal.push(function() {
// 1e syntaxe
OneSignal.getUserId(function(userId) {
console.log("OneSignal User ID:", userId);
});
//2e syntaxe
OneSignal.getUserId().then(function(userId) {
console.log("OneSignal User ID:", userId);
});
});
Ce qui va donner dans la console :
OneSignal User ID: 270a35cd-4dda-4b3f-b04e-41d7463a2316
(si l'id est 270a35cd-4dda-4b3f-b04e-41d7463a2316 bien entendu)
Sources
Comment envoyer des notifications push sur Chrome et Firefox ?