Comment préparer le passage de son site en https
Après la quasi-obligation de rĂ©aliser des sites responsive, la nouvelle tendance du web est de passer tous ses sites en https. Pour un site marchand, l'admin d'un site ou pour un logiciel en ligne, c'est effectivement incontournable… Pour d'autres sites de contenus simple, cela me semble un peu moins vital…
Mais bon, j'ai déjà reçu un mail de la Google Search Console qui m'avertissait que désormais Chrome afficherait des avertissements « not secure » sur les pages de mes sites comportant des champs de recherche.
Et puis, désormais, outre le fait de rassurer le chaland, le passage en https a un (petit) impact positif sur le référencement Google.
Mais n'imaginez pas pour autant que ce ne sera qu'une simple formalité, surtout si votre site est un peu ancien et assez riche en pages et en contenus.
Le HTTPS, qu'est ce que c'est ?
Le protocole HyperText Transfer Protocol Secure est un protocole de communication qui permet de sécuriser la transmission de données.
Comment cela se manifeste ?
Quand vous êtes sur un site en https, un petit cadenas s'affiche à côté de l'URL dans la barre d'adresse de votre navigateur. Pour l'internaute, c'est désormais un gage de qualité et de sérieux.
![]()
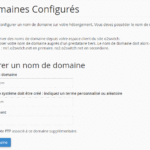
Si on chercher à afficher un site web dépourvu  de certificat en faisant précéder son URL de https, le navigateur affiche une page ressemblant à ceci :

Les bénéfices en termes de sécurité
Quand vous saisissez quelque chose dans le champ de recherche d'un site internet en http, votre saisie est transmise en clair, donc elle peut être interceptée à tout moment. Quand le site est en https, ces mêmes données sont chiffrées. C'est pour cette raison que les pages de paiement par CB sont depuis longtemps en https.
Le SSL va chiffrer la connexion, mais il ne va pas sécuriser le site web, le serveur, ou le navigateur du client :  il ne remplace pas les bonnes pratiques en matière de sécurité.
Le certificat SSL
L'activation du protocole HTTPS sur un site implique l'obtention d'un certificat de sĂ©curitĂ© SSL (Secure Sockets Layer) qui est dĂ©livrĂ© par une autoritĂ© de certification (Comodo, Symantec…).
Il existe plusieurs niveaux de certificat SSL :
- le certificat auto-généré : déconseillé, car le navigateur affichera un avertissement qui effraiera tous vos visiteurs
- le certificat du domaine (DV pour domain validation). Il vous donne droit au petit cadenas. Parfait pour les projets perso.
- le certificat de l'organisation (OV pour organization validated). Il est délivré après vérifications (contrôle du WhoIs et de l'enregistrement à la Chambre de Commerce) et une validation téléphonique. L'existence juridique de la société est garantie.
- le certificat du domaine et de la sociĂ©tĂ© Ă©ditrice du site web (EV : extended validation). Il est dĂ©livrĂ© après vĂ©rifications et deux validations tĂ©lĂ©phoniques. Il vous donne droit Ă la barre verte sous IE et au nom de la sociĂ©tĂ© Ă gauche de l'URL sur les autres navigateurs…
Comment faire pour passer en HTTPS ?
Si votre site est hébergé chez Free, c'est impossible.
Si votre site est sur un hébergement web mutualisé OVH, c'est faisable gratuitement et assez facilement : OVH offre un certificat DV Let's Encrypt. Dans votre espace client OVH, dépliez l'élément de menu « Hébergement » dans le menu de gauche et cliquez sur le nom de domaine de votre site.
Sur la page principale, si Certificat SSL est à « non », cliquez sur « Commander un certificat SSL ». Dans le popup qui s'affiche, choisir Certificat gratuit (Let's encrypt), si ce n'est pas déjà sélectionné par défaut, et valider.

Sous l'onglet « Multisite », vous affichez la liste de vos sites et sous-domaines. Si dans la colonne SSL la mention « activée » est affichée sur fond vert, c'est bon. Sinon il vous faut l'activer en cliquant sur l'icône en forme de crayon.

Dans le popup qui s'affiche, cocher SSL et valider.

Attention, ces certificats Let's Encrypt expirent tous les 3 mois. Heureusement, leur renouvellement est automatiquement assuré par OVH. Mais il m'est déjà arrivé que cela traîne un peu. Et là , en attendant, l'internaute se retrouve face à l'habituel écran d'avertissement du navigateur.
Si votre site est hĂ©bergĂ© sur un serveur VPS ou un dĂ©diĂ©, cela risque d'ĂŞtre un peu plus technique : il faudra sans doute payer pour un certificat valide (ou crĂ©er un compte chez Let's Encrypt), en plus du temps passĂ© Ă configurer correctement le serveur. Bonne chance…
LĂ oĂą les ennuis commencent…
Les ressources externes ne chargent plus !
Si votre site s'appuie sur des ressources externes (et c'est souvent le cas), et que celles-ci ne sont pas chargĂ©es Ă partir d'URL elles-mĂŞmes en https, celles-ci ne seront plus chargĂ©es du tout. Et lĂ , bonjour les mauvais surprises…
Polices qui ne chargent plus, disparition des bannières Adsense et de vos widgets de contenu (mĂ©tĂ©o, programmes TV…), scripts javascript qui cessent de fonctionner… Sans oublier les liens de retour de vos services de paiement en ligne (Allopass, Cybermut, Paypal etc) qu'il va falloir mettre Ă jour.
On reprend chaque ressource externe une par une, et pour chacune :
- on tente le coup en remplaçant http par https, ou en supprimant carrément celui-ci, laissant le navigateur décider de lui-même,
Ex : http://fonts.googleapis.com/css?family=Roboto devient https://fonts.googleapis.com/css?family=Roboto ou //fonts.googleapis.com/css?family=Roboto
- on régénère le script pour avoir une URL à jour (Adsense)
- on privilégie une URL de type CDN si elle est disponible (cas des polices ou des scripts)
- on télécharge la ressource en local (cas des polices ou des scripts s'il n'y a pas de lien CDN)
- on cherche un autre widget qui rendrait le mĂŞme service, mais avec une URL en https (bon courage : la plupart des widgets de contenus sont relativement vieux et plus vraiment maintenus, puisque gratuits…)
- on récupère le contenu du widget avec par exemple un file_get_contents(). Evidemment c'est du travail en plus pour adapter l'affichage. Et cela va à l'encontre de la politique du concepteur du widget. Mais il n'avait qu'à proposer une URL en https !
- on développe son propre widget (c'est ce que j'ai fini par faire pour la carte météo)
On met Ă jour les liens internes absolus
Votre site est sous WordPress ? Comme les liens intra-sites sont absolus, il va Ă©galement vous falloir les adapter.
N'oubliez pas aussi les liens dans les boutons de partage (Twitter, Facebook) et les balises Opengraph (og:url).
On crée des nouveaux sites sous Analytics et GWT
Il faudrait Ă©galement mettre Ă jour l'URL du site sur votre compte Google Analytics et Google Webmaster Tools. En effet, en thĂ©orie, le site HTTP et sa variante HTTPS sont considĂ©rĂ©s comme deux sites Web diffĂ©rents…
Sachant que pour Analytics, ce n'est peut-être plus nécessaire : je suis arrivée à modifier l'URL dans les propriétés du site.
On actualise la sitemap du site
LĂ encore, le ficher XML de votre sitemap contient des liens absolus. Il faut donc modifier les http en https…
Pour vĂ©rifier, clic-droit > afficher la source et faire un Ctrl+F sur « http: » afin de voir s'il n'en reste pas qui traĂ®nent…
On met Ă jour les applications qui utilisent vos flux RSS, JSON et vos webservices
J'ai eu le cas sur une application Android qui récupérait son contenu via un webservice. D'un coup, l'application ne fonctionnait plus ! Encore plus vicieux : même après avoir mis à jour l'URL vers le webservice, aucun contenu n'était récupéré sur des devices tournant sous des versions d'Android inférieures ou égales à 4.4 : le TLS 1.2 n'est pas supporté/installé/activé, on se retrouve avec une belle SSLHandshakeException, et c'est un vrai cauchemar à gérer.
Bref, une petite migration d'apparence anodine qui peut facilement vous prendre la journée !
Créer une redirection de http vers https
Vous avez vérifié que tout fonctionnait correctement ? Il vous faut désormais créer une redirection 301 de toutes vos pages de la version http vers https, sinon vous risquez d'être victime du duplicate content, pénalisant pour votre référencement sous Google. Ce qui serait dommage si vous êtes passé au https juste pour bénéficier d'un meilleur positionnement !
Cela peut se faire très simplement, soit en php, soit dans votre fichier .htaccess à la racine de votre site. Voici un exemple pour le .htaccess.
RewriteEngine on
RewriteCond %{HTTPS} !=on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
en php
if(empty($_SERVER['HTTPS']) || $_SERVER['HTTPS'] == "off"){
$redirect = 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
header('HTTP/1.1 301 Moved Permanently');
header('Location: ' . $redirect);
exit();
}